Tin Tức
Tổng hợp các bài viết, kinh nghiệm, chia sẻ kiến thức hữu ích về việc làm onsite, nhân sự onsite.🔧 Tối ưu hiệu suất JavaScript nâng cao: Techniques và Patterns

🛠️ Quản lý bộ nhớ
Quản lý bộ nhớ hiệu quả là chìa khóa để duy trì hiệu suất trong các ứng dụng JavaScript. Quản lý bộ nhớ kém có thể dẫn đến rò rỉ và sự cố crash.
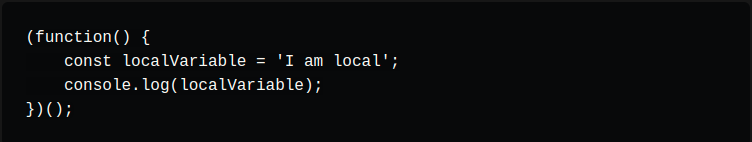
Tip: Tránh sử dụng biến toàn cục
Tối thiểu hóa việc sử dụng biến toàn cục để ngăn rò rỉ bộ nhớ và đảm bảo bao gói tốt hơn.

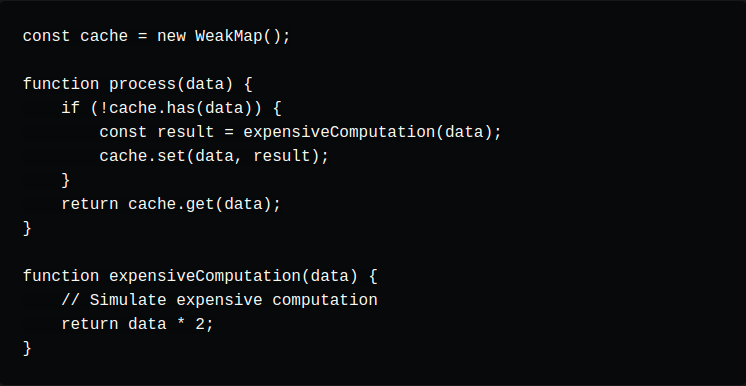
Tip: Sử dụng WeakMap cho Bộ đệm
WeakMaps cho phép bạn lưu trữ đối tượng mà không ngăn chặn việc thu gom rác.

🌐 Service Workers cho Bộ Đệm Ngoại Tuyến
Service Workers có thể cải thiện đáng kể hiệu suất bằng cách lưu trữ tài nguyên và kích hoạt chức năng ngoại tuyến.
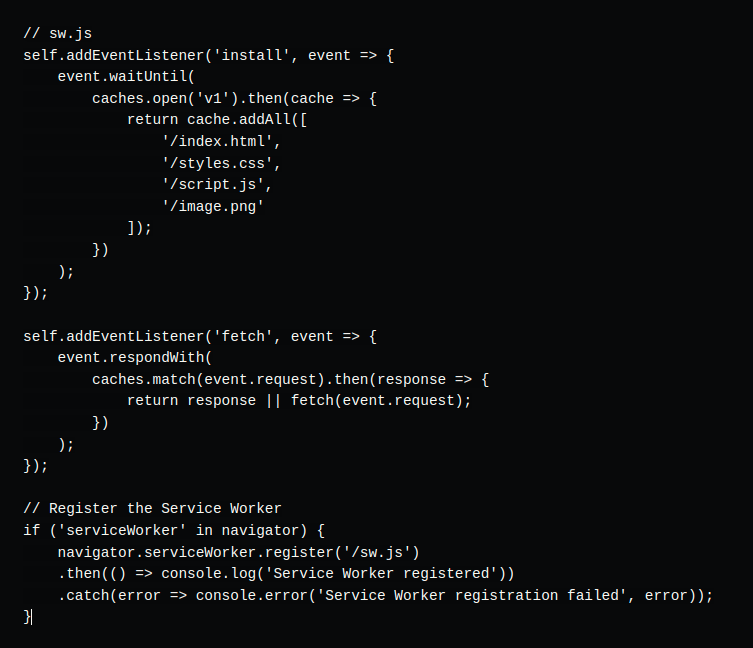
Tip: Thực Thi Service Worker Cơ Bản
Thiết lập một Service Worker để lưu trữ tài nguyên.

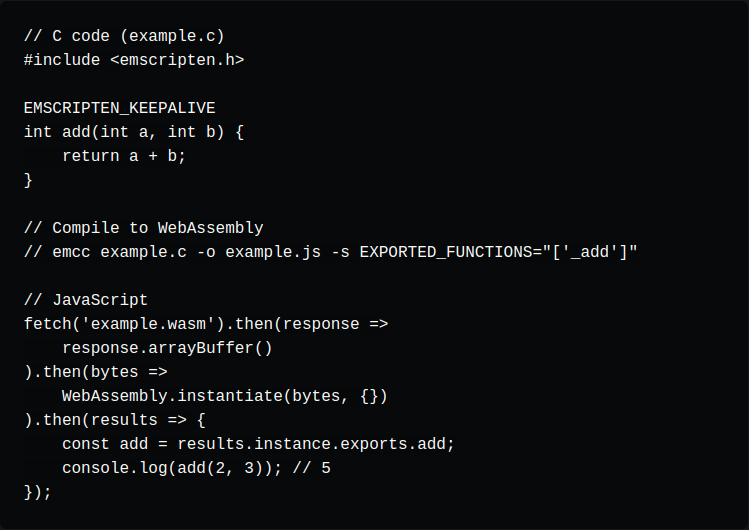
📊 Sử Dụng WebAssembly cho các nhiệm vụ yêu cầu hiệu năng cao
WebAssembly (Wasm) là một định dạng hướng dẫn nhị phân cho phép thực thi mã hoạt động hiệu năng cao.
Tip: Sử Dụng WebAssembly cho các phần tính toán nặng
Biên dịch các phần quan trọng về hiệu suất của ứng dụng của bạn thành WebAssembly.

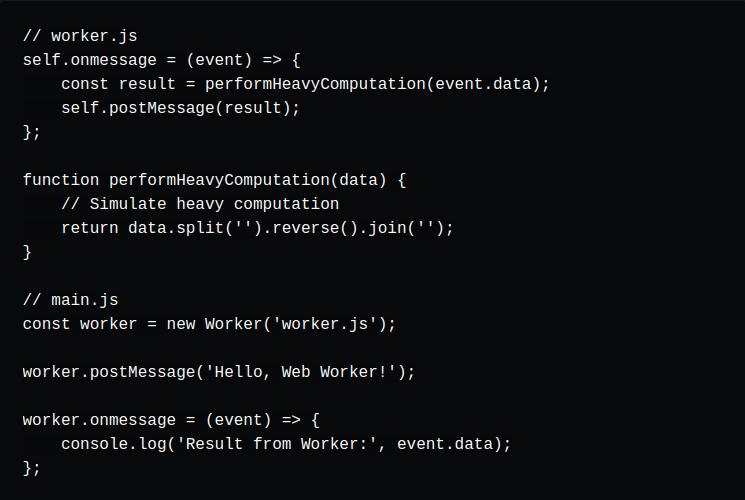
🎛️ Web Workers cho đa luồng
Web Workers cho phép bạn chạy scripts trong các luồng nền, kích hoạt đa luồng trong JavaScript.
Tip: Chuyển Intensive Tasks vào Web Workers
Di chuyển các tính toán nặng vào một Web Worker để giữ cho luồng chính phản ứng.

🚀 Tối Ưu Ứng Dụng React
React mạnh mẽ, nhưng có thể trở nên chậm khi áp dụng cho các ứng dụng lớn. Tối ưu hiệu suất React quan trọng để có trải nghiệm người dùng mượt mà.
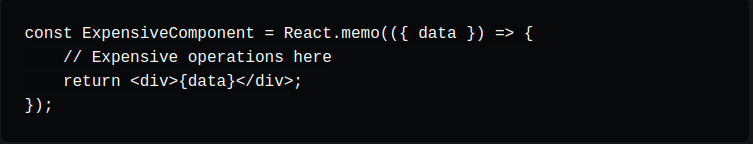
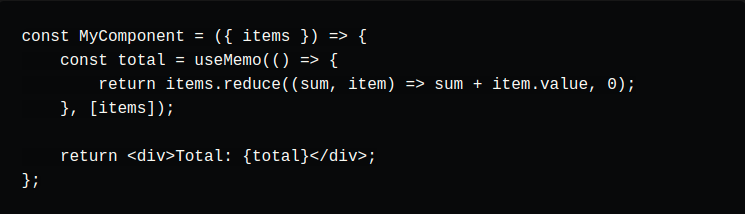
Tip: Memoization với React.memo và useMemo
Sử dụng React.memo để ngăn việc render lại các thành phần chức năng không cần thiết.

Sử dụng useMemo để lưu trữ kết quả của các phép tính nặng.

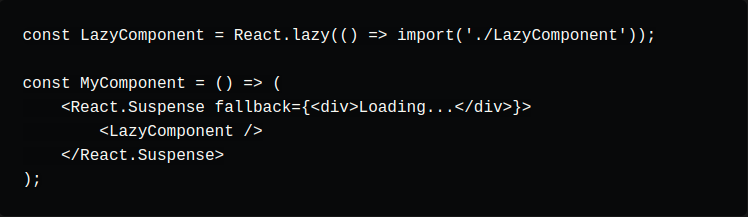
Tip: Chia nhỏ code với React.lazy và Suspense
Chia nhỏ code của bạn để load components chỉ khi cần thiết.

⚙️ Sử Dụng Cấu Trúc Dữ Liệu Hiệu Quả
Việc chọn đúng cấu trúc dữ liệu có thể ảnh hưởng đáng kể đến hiệu suất.
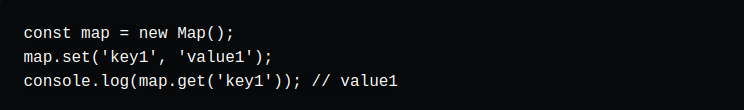
Tip: Sử dụng Maps cho tìm kiếm Key-Value nhanh chóng
Maps cung cấp hiệu suất tốt hơn cho việc thêm và tìm kiếm thường xuyên so với objects.

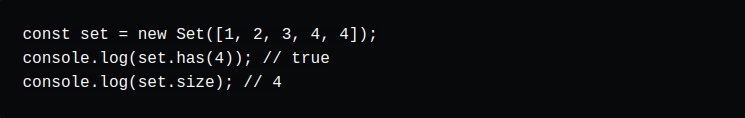
Tip:Sử Dụng Sets để lưu unique values nhanh chóng
Sets cung cấp một cách hiệu quả để lưu trữ các unique values.

Kết luận
Tối ưu hiệu suất JavaScript nâng cao đòi hỏi sự hiểu biết sâu rộng về ngôn ngữ và hệ sinh thái của nó. Bằng cách quản lý bộ nhớ hiệu quả, tận dụng Service Workers, sử dụng WebAssembly cho các nhiệm vụ tính toán, chuyển giao công việc cho Web Workers, tối ưu hóa ứng dụng React, và lựa chọn cấu trúc dữ liệu hiệu quả, bạn có thể xây dựng các ứng dụng JavaScript hiệu suất cao cung cấp trải nghiệm người dùng tuyệt vời.
Hãy tiếp tục khám phá và thử nghiệm những kỹ thuật này để khai thác toàn bộ tiềm năng của JavaScript. Happy coding! 🚀