Tin Tức
Tổng hợp các bài viết, kinh nghiệm, chia sẻ kiến thức hữu ích về việc làm onsite, nhân sự onsite.Website hoạt động như thế nào: Hướng Dẫn Dành Cho Người Mới Bắt Đầu
folder
Kiến thức công nghệ
today
08/08/2024 17:34
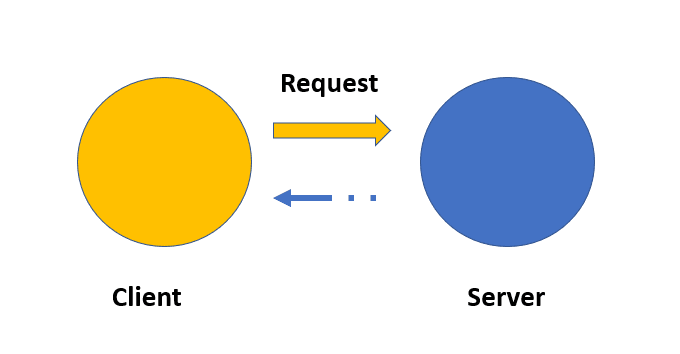
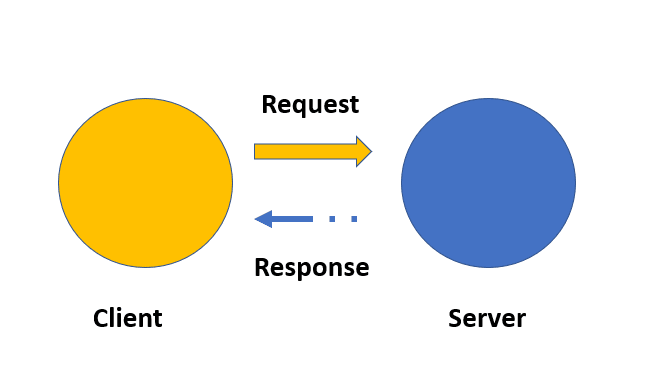
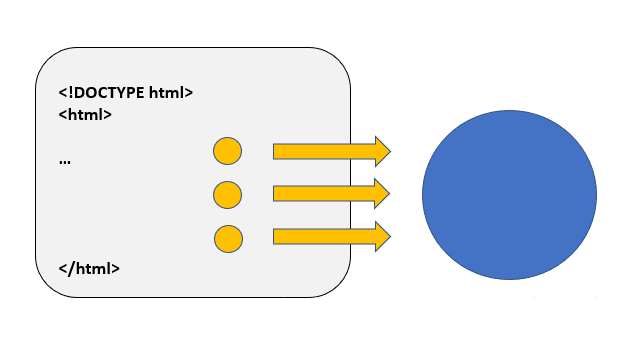
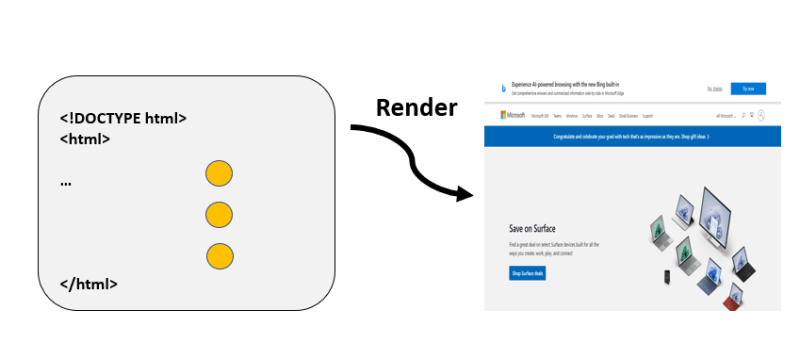
Bạn đã bao giờ tự hỏi web hoạt động như thế nào chưa? Trong phần này, tôi sẽ giải thích chính xác những gì xảy ra ngay khi bạn nhập địa chỉ của một trang web vào trình duyệt và nhấn ENTER.
Trong phần này, chúng ta sẽ cùng khám phá một số khái niệm và thuật ngữ quan trọng mà bạn cần biết khi là một nhà phát triển web.

Bạn đã bao giờ tự hỏi web hoạt động như thế nào chưa? Trong phần này, tôi sẽ giải thích chính xác những gì xảy ra ngay khi bạn nhập địa chỉ của một trang web vào trình duyệt và nhấn ENTER.